2. 网页穿上美丽外衣
2.1 什么是CSS
-
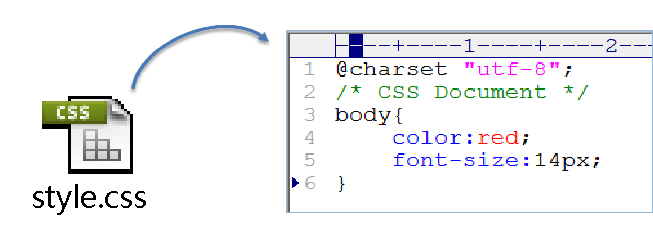
CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。
-
CSS样式包括对字体、颜色、边距、高度、宽度、背景图片、网页定位等设定
-
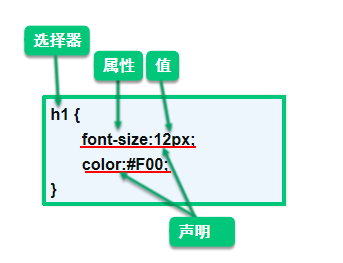
CSS文件如下图:

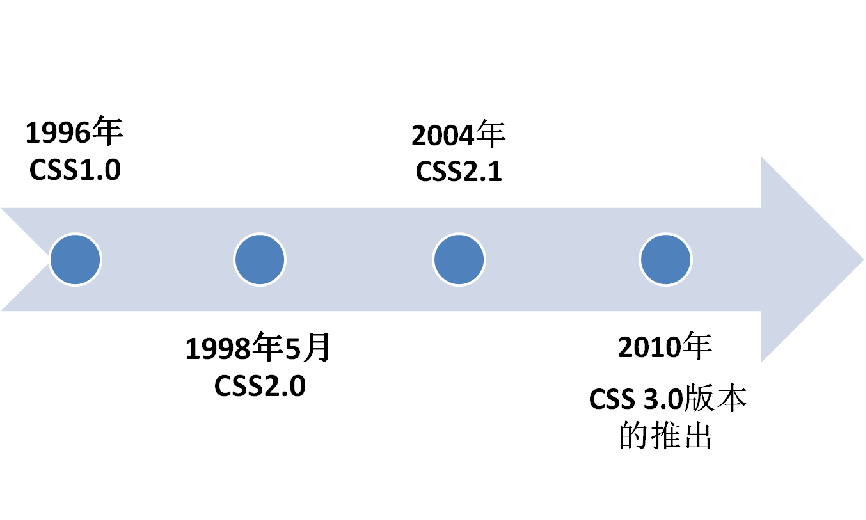
2.1.1 CSS的发展史

2.1.2 CSS的优势
-
分离内容和样式
CSS允许将网页内容与其样式分离,这使得网站维护更为简单,同时提高了页面加载速度和搜索引擎优化。
-
样式重用
CSS允许通过类和ID选择器对样式进行重用,这意味着可以轻松地对整个网站或其特定部分应用一致的样式。
2.2 CSS的基本语法
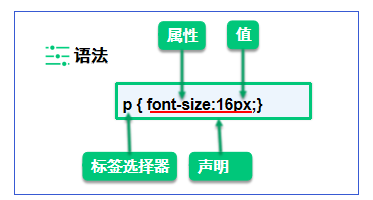
2.2.1 CSS基本语法结构
选择器{
样式声明1;
样式声明2;
...
}

如上图所示,h1是选择器会找到页面中所有的h1标签,font-size:12px;声明字体大小样式为12像素,color:#F00;声明文本颜色样式。在css样式声明中,最后一个样式声明的分号可以省略,但不建议省略。
2.2.2 style标签
知道声明css样式的语法后,那么样式应该写在页面的哪里呢?页面内部的样式可以在style标签中进行声明,如下:
<style type="text/css">
h1 {
font-size:12px;
color:#F00;
}
</style>
style标签一般在页面中是不显示的,所有建议把style标签放到head标签中。此时就可以对页面中的h1标签设置样式了。
2.3 引入CSS样式
2.3.1 行内样式
- 在元素的开始标签中使用style属性引入CSS样式,称行内样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>行内样式</title>
</head>
<body>
<!-- 行内样式:是定义在开始标签属性style中的样式,优先级比较高,是就近原则 -->
<h3 style="color: blue; font-size: 16px">
美订单什么时候发货?大概多长时间可以收到货?
</h3>
<p style="color: #666">
正常情况下您的订单将在6小时内发出(最晚不超过1个工作日)。8月1日的订单,将在3日内全部发出。发货之后,您可以在我的订单中可以查看发货状态。由于快递公司可能无法实时更新信息,因此您看到的发货情况可能有一定延迟。
</p>
</body>
</html>
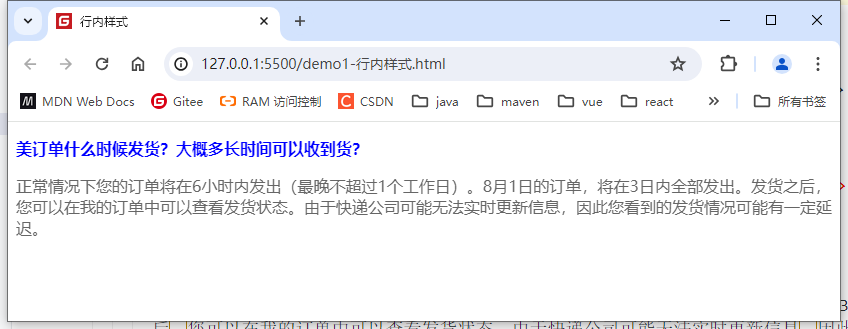
- 效果图如下:

2.3.2 内部样式
- CSS代码写在<head>的<style>标签中
- 优点:方便在同页面中修改样式
- 缺点:不利于在多页面间共享复用代码及维护,对内容与样式的分离也不够彻底
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>内部样式</title>
<!--
内部样式:样式表声明在html内部的style标签中
style可以放在页面的任何位置,建议放在head中
-->
<style>
/* h3是选择器,找到页面中所有的h3元素 */
h3 {
/* 样式声明,样式属性color值为blue */
color: blue;
font-size: 16px;
}
</style>
</head>
<body>
<h3>美订单什么时候发货?大概多长时间可以收到货?</h3>
<p>
正常情况下您的订单将在6小时内发出(最晚不超过1个工作日)。8月1日的订单,将在3日内全部发出。发货之后,您可以在我的订单中可以查看发货状态。由于快递公司可能无法实时更新信息,因此您看到的发货情况可能有一定延迟。
</p>
</body>
</html>
- 效果图如下

2.3.3 外部样式
- 外部样式顾名思义,样式定义的位置不在html页面中,CSS代码保存在扩展名为.css的外部样式表中
- HTML文件可以引用扩展名为.css的样式表,主要有2种方式:
- 链接式 使用link标签
- 导入式 使用 @import 在css文件或style标签中引入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>外部样式</title>
<!-- 0. 外部样式: 定义在html外部.css文件中样式表 -->
<!-- 1. 使用link引入外部样式,是html的语法 -->
<link rel="stylesheet" href="css/demo3.css" type="text/css" />
<!-- 2. 使用css2的 @import url(外部文件的地址) 语法引入外部样式 -->
<!-- <style>
@import url("css/demo3.css");
</style> -->
<!-- 3. 行内,内部,外部样式三种方式设置样式,推荐使用外部样式,外部样式推荐使用link标签引入 -->
</head>
<body>
<h3>美订单什么时候发货?大概多长时间可以收到货?</h3>
<p>
正常情况下您的订单将在6小时内发出(最晚不超过1个工作日)。8月1日的订单,将在3日内全部发出。发货之后,您可以在我的订单中可以查看发货状态。由于快递公司可能无法实时更新信息,因此您看到的发货情况可能有一定延迟。
</p>
</body>
</html>
- 下面是css/demo3.css文件内容
h3 {
color: red;
font-size: 18px;
}
p {
color: #777;
}
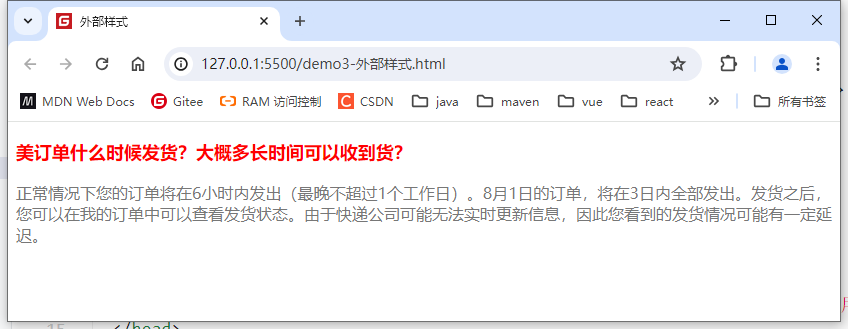
- 效果图如下

2.3.4 链接式与导入式的区别
- link引入外部样式时,使用的是html标签,用的是html的语法,@import引入外部样式时,使用的是css的语法
- 所有的浏览器都可以执行link标签,然而@import是css2.1的语法,所有只有支持css2.1的浏览器才能使用@import方式导入样式。
- link方式先导入css样式,再编译显示,页面加载完就会有样式,不会看到没有样式的html页面效果
- @import方式导入css样式,页面先显示html结构,再编译样式
2.3.5 CSS样式优先级
- 行内样式比外部和内部样式都高,遵循就近原则
- 内部和外部样式,后加载样式会覆盖前面的样式
- 如果外部有内部和行内没有声明的样式,样式会有叠加效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>三种样式优先级</title>
<!-- 外部样式 -->
<link rel="stylesheet" href="css/demo4.css" />
<!-- 内部样式 -->
<style>
h3 {
color: blue;
font-size: 26px;
}
</style>
</head>
<body>
<!-- 行内样式 -->
<h3>
<!-- <h3 style="color: red; font-size: 16px"> -->
美订单什么时候发货?大概多长时间可以收到货?
</h3>
<p>
正常情况下您的订单将在6小时内发出(最晚不超过1个工作日)。8月1日的订单,将在3日内全部发出。发货之后,您可以在我的订单中可以查看发货状态。由于快递公司可能无法实时更新信息,因此您看到的发货情况可能有一定延迟。
</p>
</body>
</html>
<!--
结论:
1. 行内样式比外部和内部样式都高,遵循就近原则
2. 内部和外部样式,后加载样式会覆盖前面的样式
3. 如果外部有内部和行内没有声明的样式,会叠加样式声明。
-->
- 外部样式css/demo4.css内容如下:
h3 {
color: green;
font-size: 36px;
border: 1px solid #000;
}
- 效果图如下:

- h3有行内样式时的效果:
<h3 style="color: red; font-size: 16px">
美订单什么时候发货?大概多长时间可以收到货?
</h3>

2.4 CSS基本选择器
2.4.1 标签选择器
HTML标签作为标签选择器的名称,如:body, div, p, a, img…

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>标签选择器</title>
<!-- 为了课堂演示方便使用内部样式, 作业,项目统统使用外部样式 -->
<style>
h3 {
color: #090;
}
p {
color: red;
}
</style>
</head>
<body>
<h3>北京欢迎你</h3>
<p>北京欢迎你,有梦想谁都了不起!</p>
<p>有勇气就会有奇迹。</p>
</body>
</html>
- 效果图如下:

2.4.2 类选择器
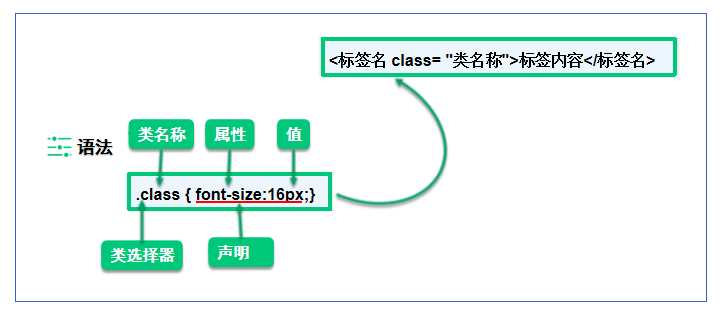
在开始标签中定义class=“值”,通过 class的值作为选择器称类选择器。

- 案例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>类选择器</title>
<!-- 为了课堂演示方便使用内部样式, 作业,项目统统使用外部样式 -->
<style>
h3 {
color: #090;
}
p {
color: red;
}
/* 类选择器 */
.green {
font-size: 20px;
color: green;
}
</style>
</head>
<body>
<h3>北京欢迎你</h3>
<p>北京欢迎你,有梦想谁都了不起!</p>
<p class="green">有勇气就会有奇迹。</p>
</body>
</html>
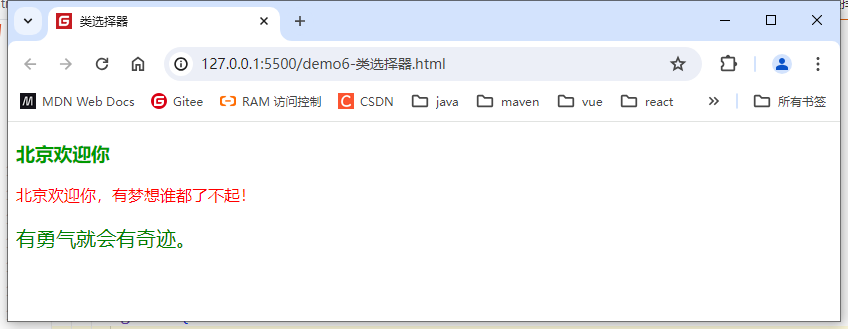
- 效果图

2.4.3 ID选择器
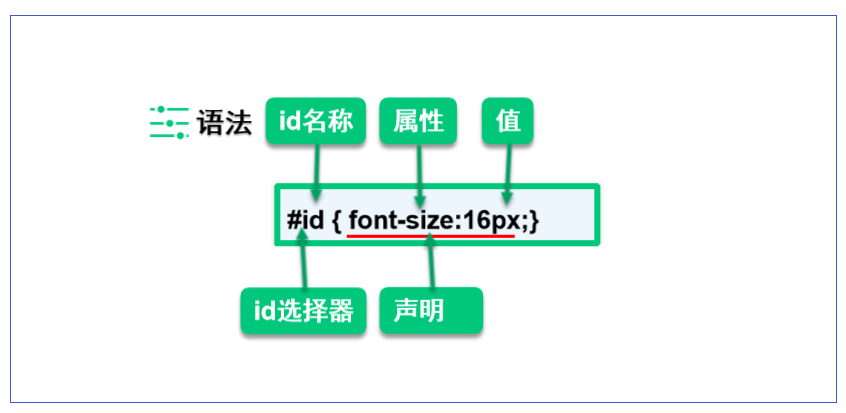
在开始标签中定义id=“值”,使用id的值作为选择器。

- 案例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>ID选择器</title>
<style>
#first {
font-size: 18px;
color: red;
}
#second {
font-size: 28px;
color: blue;
}
</style>
</head>
<body>
<h1>北京欢迎你</h1>
<p id="first">北京欢迎你,有梦想谁都了不起!</p>
<p id="second">有勇气就会有奇迹。</p>
<p>北京欢迎你,为你开天辟地</p>
<p>流动中的魅力充满朝气。</p>
</body>
</html>
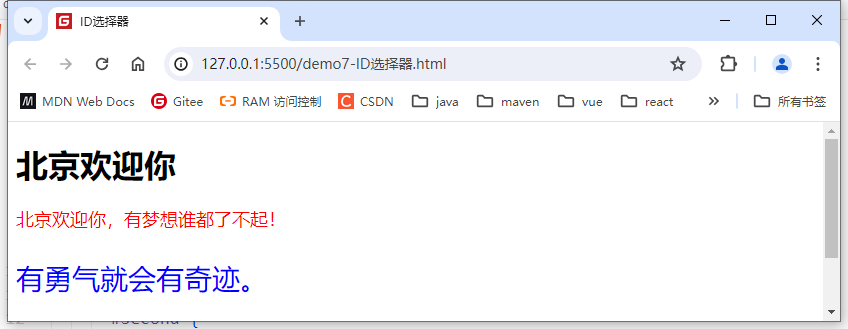
- 效果图如下

2.4.4 基本选择器的优先级
-
基本选择器的优先级不遵循就近原则
-
!important > 行内样式 > id选择器 > class选择器 > tag选择器
-
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="